Tiny Tina's: Wonderlands - Ui Implementation
Tiny Tina's Wonderlands is an action role-playing first-person shooter video game developed by Gearbox Software and published by 2K. As a spin-off in the Borderlands series and a sequel to Tiny Tina's Assault on Dragon Keep, the game is set within the world of a fantasy-themed tabletop role-playing game. The game was released for PlayStation 4, PlayStation 5, Windows, Xbox One and Xbox Series X/S in March 2022.Similar to its predecessors, the game is a first-person shooter with elements of an action role-playing game. The game can be played solo or with up to three other players in online or local split-screen multiplayer. The game is set within the world of a fantasy-themed tabletop role-playing game. The game features an overworld, which is used by the playable characters to traverse the various locations in the game. There are random combat encounters and quests that can only be completed in the overworld.
Workflow Implementation Game Ui

About The Interface
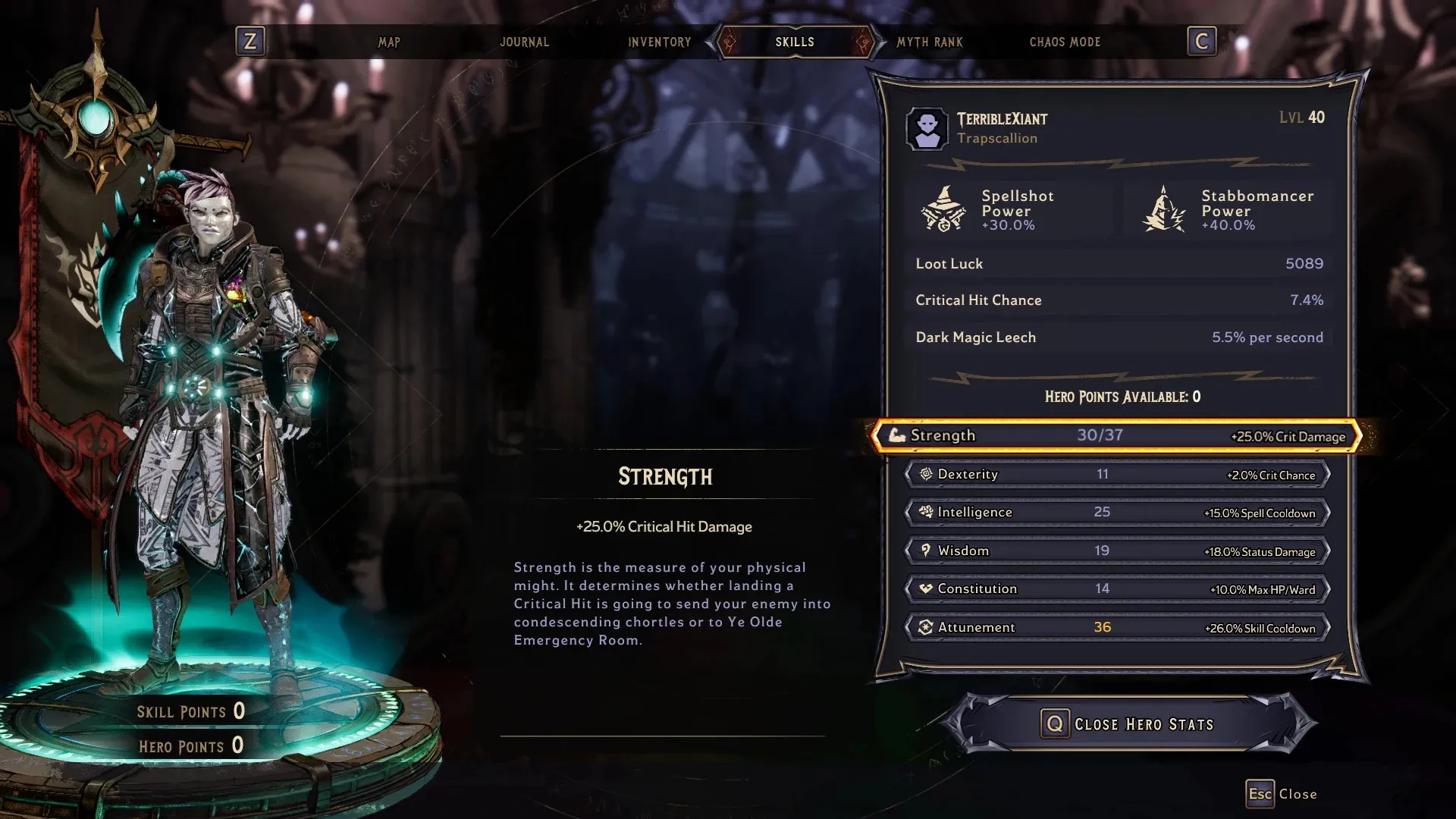
The user interface (UI) design of Tiny Tina’s: Wonderlands has been carefully developed to offer players a visually appealing and functional experience. Through graphical elements, information layout, and intuitive controls, the game’s UI plays a crucial role in immersing players in the fantasy world of Tiny Tina.
The UI of Tiny Tina’s: Wonderlands features a vibrant and colorful visual style that reflects the game’s playful and fantastical tone. Graphical elements such as icons, buttons, and backgrounds are designed with attention to detail to capture the essence of Tiny Tina’s universe. Bright colors and eye-catching aesthetics help create a visually pleasing and engaging experience.
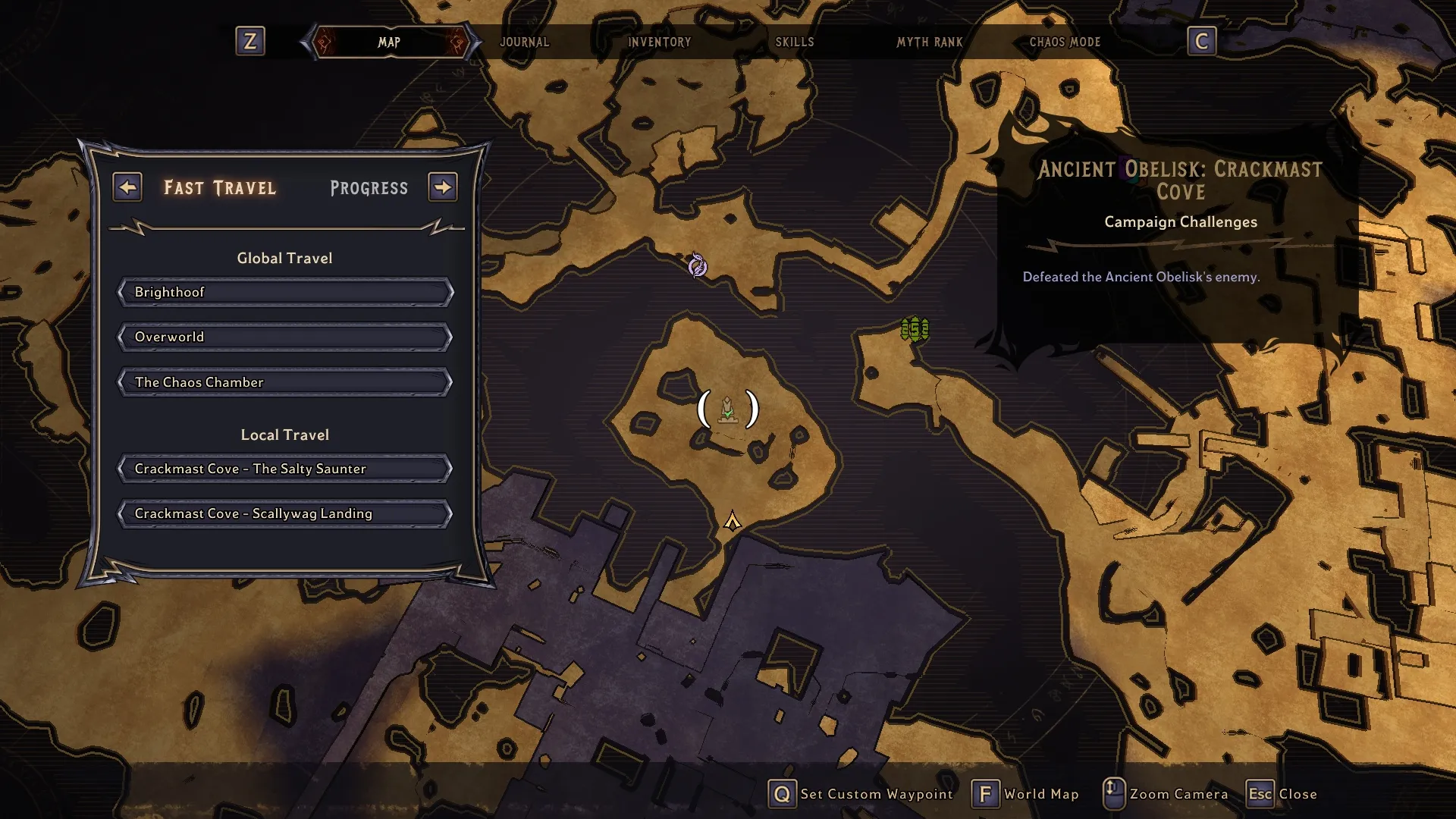
The layout of information on the screen has been carefully structured to provide clear navigation and facilitate player understanding. Menus and submenus are organized intuitively, allowing players to quickly access different options such as inventory, abilities, maps, and missions. Additionally, visual indicators and clear signage are used to highlight important information such as mission objectives, points of interest, and notifications.
Controls in the UI adapt to the different platforms on which the game is played, whether it’s consoles or PC. Buttons and commands are designed intuitively, taking into account the conventions of each platform to ensure a seamless and smooth gaming experience. Additionally, customization options are provided to allow players to adjust controls according to their individual preferences.
The UI of Tiny Tina’s: Wonderlands combines eye-catching visual style, clear information layout, and intuitive controls to provide players with an immersive and satisfying gaming experience. The careful design of the UI helps players navigate the game world, access options, and perform actions efficiently, thereby delivering a seamless and exciting gaming experience.




9 Slice Ui
9-slice scaling, also known as 9-slice or 9-patch, is a technique used in graphic design and user interface development to scale graphical elements in a flexible and controlled manner without distorting their appearance.
The concept behind 9-slice is to divide an image or graphic element into nine areas, forming a 3x3 grid. The four corners and four edges are referred to as “patches,” while the central area is considered the content.
The corner and edge patches are defined using guide lines that indicate which parts of the image can be resized and which should remain fixed. These guide lines allow the central content to stretch or compress as needed, while the corner and edge patches remain unchanged.
The advantage of 9-slice is that it allows graphical elements, such as buttons, text boxes, or panels, to be resized proportionally without losing their original shape and appearance. This is especially useful when working with responsive user interfaces that adapt to different screen sizes or devices.
In user interface development, 9-slice is implemented through programming techniques that define the patches and apply scaling automatically. Graphic design tools like Adobe Photoshop or Illustrator have specific functions for creating and editing 9-slice elements.
In summary, 9-slice is a technique that provides flexibility and control when scaling graphical elements in user interfaces. It allows for maintaining visual quality while adapting to different screen sizes and proportions, ensuring a consistent and aesthetically pleasing appearance across different contexts and device.




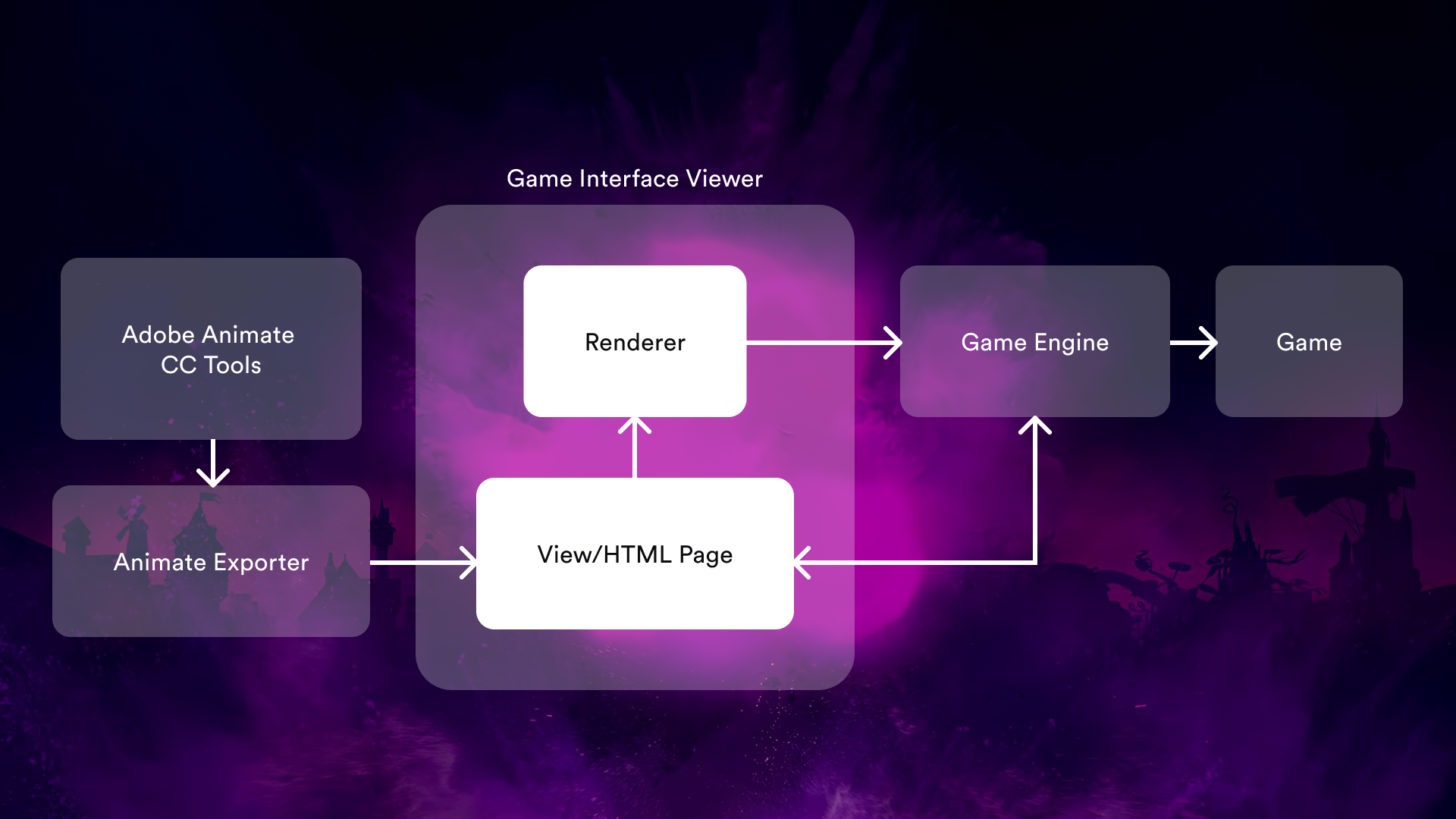
Implementation
When we separate the HUDs or assets elements of a video game, we refer to extracting each individual graphical component that makes up the user interface or visual resources of the game. This involves dividing them into discrete elements, such as buttons, progress bars, icons, background images, text, among others.
By separating the elements, we can analyze their structure and composition in more detail. This allows us to understand how they are organized and relate to each other, and how they interact with the rest of the interface or the game overall.
Once we have separated the elements, we can implement them in HTML and CSS to replicate their appearance and behavior in a digital environment. We use HTML to define the structure of the content and CSS to style and format the graphical elements.
In the implementation, we assign identifiers or classes to each element to apply specific styles through CSS rules. We can define properties such as size, position, color, typography, animations, and visual effects to achieve the desired look.
Additionally, we use techniques like flexbox to organize and distribute the elements within the interface, ensuring an adaptable and responsive design.
The separation of HUDs or assets elements and their implementation in HTML and CSS allows us to have greater control over the appearance and behavior of the video game’s user interface. This gives us the necessary flexibility to design visually appealing, intuitive, and consistent experiences that align with the game’s vision and identity.

Gameplay before Ui implamantation
Gameplay after Ui implamantation
Game Review